برنامه ریزی فضایی می تواند بدون برنامه داشبورد سخت باشد که در آن بتوانیم نقشه خود را با فیلترها، نمودارها و جداول به هم وصل کنیم . با استفاده از GIS Cloud API در برنامه Map Portal به شما نشان خواهیم داد که چگونه داشبورد سفارشی خود را ایجاد کنید و مرور کلی داده ها و برنامه ریزی فضایی بهتر را فعال کنید!
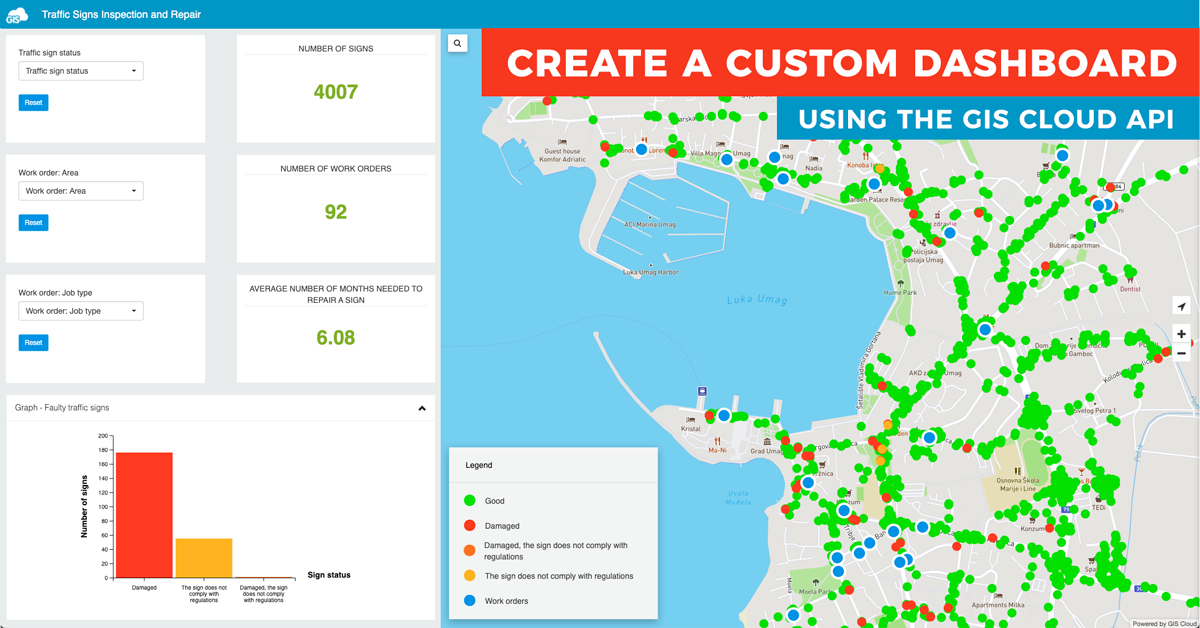
برای مثال، ما یک داشبورد سفارشی برای تجزیه و تحلیل بازرسی و تعمیر علائم راهنمایی و رانندگی ایجاد کردیم . به نتیجه نهایی نگاهی بیندازید: https://dashboard.giscloud.com/
چیزی که میخواستیم از برنامه داشبورد خود دریافت کنیم، نمایش واضح علائم راهنمایی و رانندگی معیوب، میزان نقص و میانگین ماههای مورد نیاز برای تعمیر است. یک نشانه. با این اطلاعات می توانیم تصمیمات آگاهانه بگیریم و فرآیندهای کاری را بهینه کنیم .
قبل از شروع، نگاهی به سایت توسعهدهنده ما و مستندات GIS Cloud JavaScript API بیندازید .
چگونه شروع به ایجاد داشبورد سفارشی خود کنیم
لیستی از اجزایی که می خواهید در داشبورد داشته باشید ایجاد کنید و آنچه را که به عنوان نتیجه نهایی انتظار دارید تصور کنید . از ترسیم داشبورد خود نترسید، خلاق باشید!
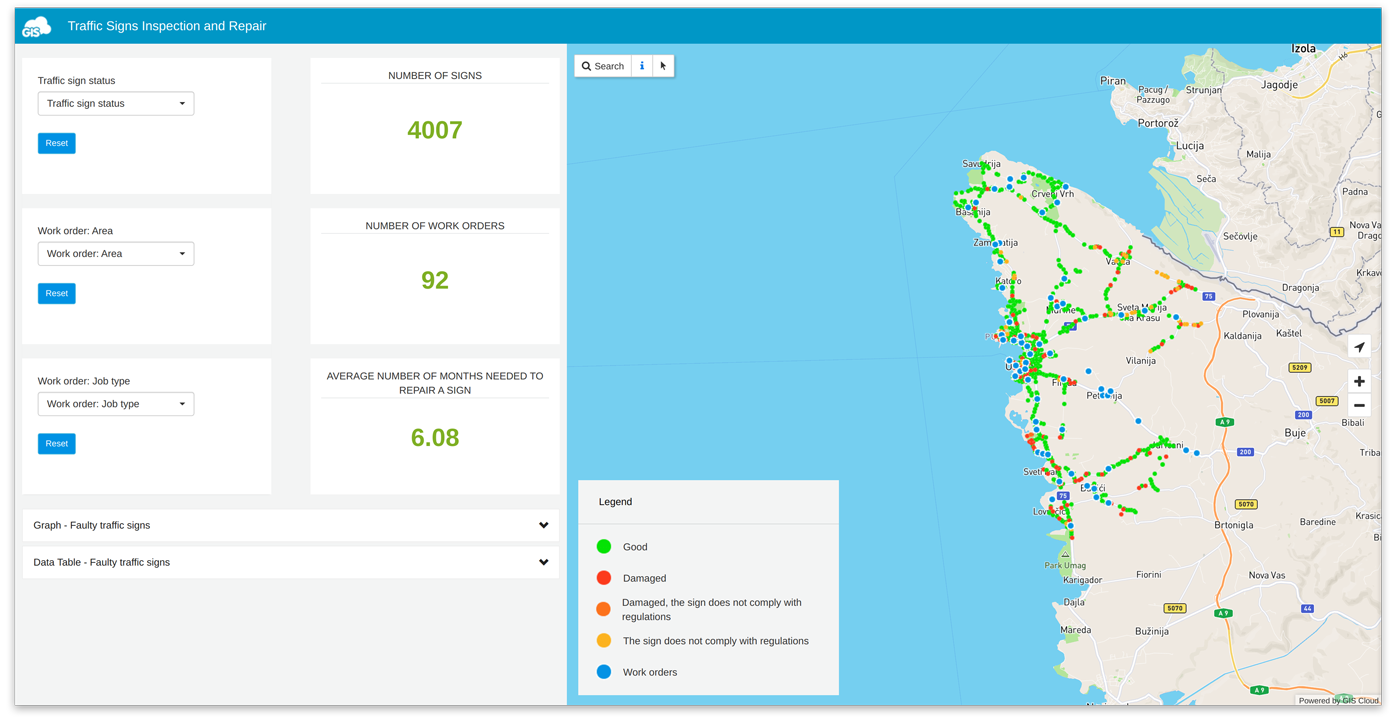
در مثال ما تصمیم گرفتیم ۴ جزء مختلف در سمت چپ (فیلترها، اعداد مجموع، نمودار و جدول)، نقشه در سمت راست و یک افسانه سفارشی کوچک داشته باشیم. نتیجه نهایی در زیر آمده است.
داده های زیادی را در داشبورد خود قرار ندهید، از طراحی تمیز استفاده کنید و آن را قابل استفاده کنید. شما می توانید از HTML و CSS خود استفاده کنید، فقط آن فایل ها را در برنامه Map Portal بارگیری کرده و در داشبورد خود استفاده کنید.
اکنون، برنامه Map Portal خود را راه اندازی کنید . برای اینکه بتوانید این کار را انجام دهید، ابتدا باید داده ها را آپلود کنید و یک نقشه در GIS Cloud Map Editor ایجاد کنید. سپس به اپلیکیشن App builder رفته و با استفاده از نقشه های ایجاد شده پورتال نقشه خود را بسازید . اگر به دستورالعمل های اضافی در مورد نحوه ایجاد پورتال نقشه خود نیاز دارید، به این مثال
نگاهی بیندازید یا مستقیماً با ما تماس بگیرید .
هنگامی که پرتال نقشه شما فعال شد، نقشه شما پر از داده است، و کار با سفارشی سازی و نام تجاری پورتال اولیه تمام شد، زمان شروع کدنویسی فرا رسیده است. کتابخانه D3.js را به همراه فایل های app.js، app.css و init.js (در حال حاضر خالی) به پورتال نقشه خود
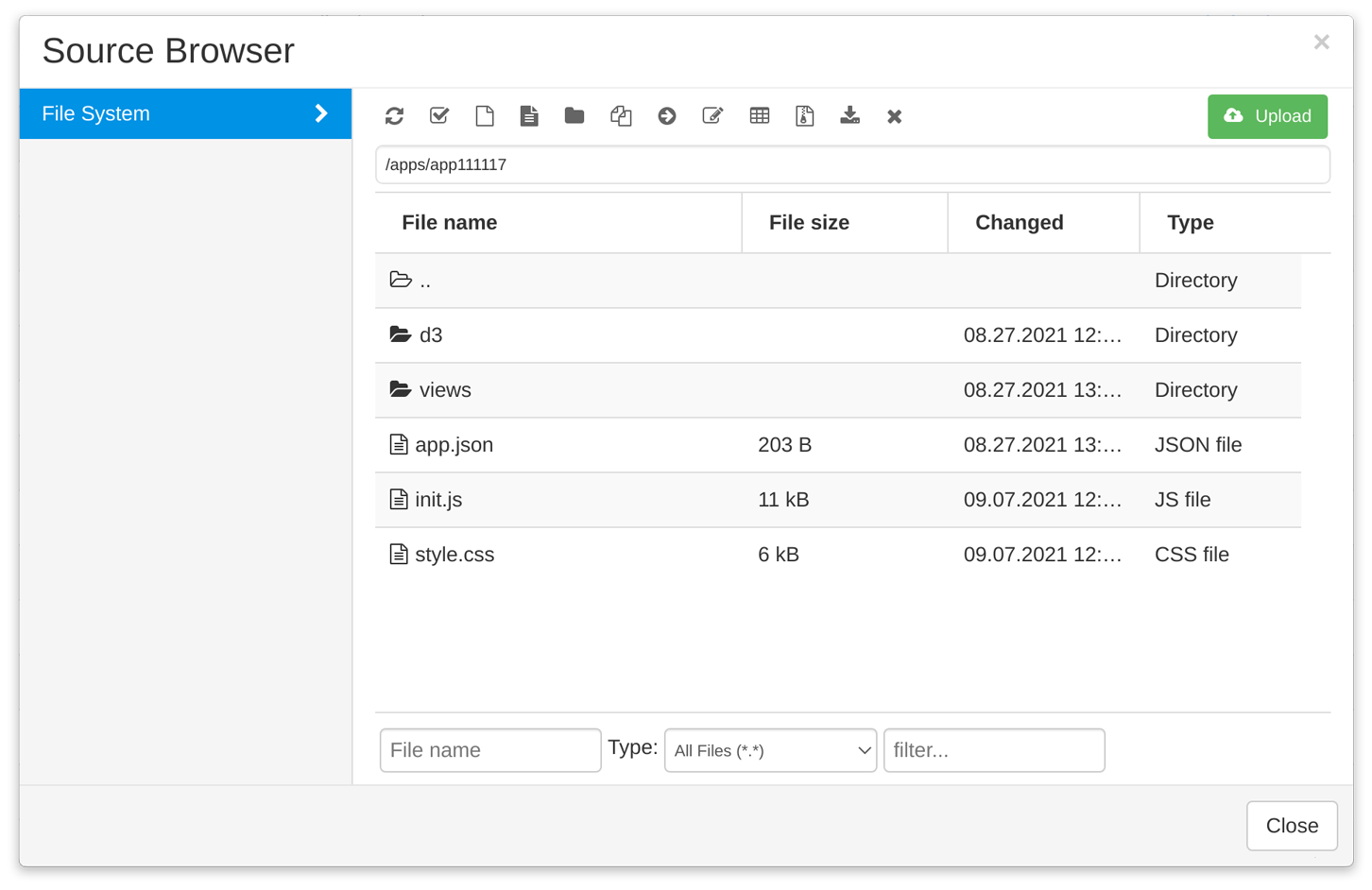
اضافه کنید. یک پوشه خالی به نام views اضافه کنید که می توانید فایل های HTML خود را در آن قرار دهید. به GIS Cloud Manager رفته و تب Apps را از داشبورد باز کنید. پورتال نقشه خود را از لیست برنامه ها پیدا کنید، روی Edit کلیک کنید، تب Advanced را باز کنید، به پایین اسکرول کنید و پوشه برنامه را باز کنید. کتابخانه D3.js خود را در مرورگر منبع آپلود کنید.
در فایل app.json (که پس از باز کردن پورتال خود در App Builder و ذخیره تغییرات به صورت خودکار ایجاد میشود)، میتوانیم همه فایلهای جاوا اسکریپت و CSS را بارگیری کنیم. پیکربندی داشبورد اولیه است.
{
"responsive": true,
"scripts": {
"namespace": "gc",
"init": ["d3/d3.js", "init.js"],
"setup": []
},
"styles": ["style.css"]
}
فیلترها
در فایل init.js ابتدا عناصر اصلی داشبورد را ایجاد کنید. سپس فیلترها را در مورد ما، در عنصر محتوای سمت چپ داشبورد بارگیری کنید. هر فیلتر دارای پیکربندی است که می توانید شناسه لایه، نوع فیلتر، نام ستون، برچسب و غیره را تنظیم کنید.
var filter = new giscloud.ui.LayerFilterForm($("#dashboard-left-content"), {
filterDef: [
{
layer_id: config.signLayerId,
items: [
{
type: "DATA_FILTER_DROPDOWN",
column: "sign_status",
label: "Traffic sign status",
no_filter: "",
multiselect: true,
autofetch: true,
relevantValues: false,
items: [{ value: "", label: "" }],
},
],
},
{
layer_id: config.workLayerId,
items: [
{
type: "DATA_FILTER_DROPDOWN",
column: "area",
label: "Work order: Area",aggrega
no_filter: "",
multiselect: false,
autofetch: true,
relevantValues: false,
items: [{ value: "", label: "" }],
},
],
},
{
layer_id: config.workLayerId,
items: [
{
type: "DATA_FILTER_DROPDOWN",
column: "job_type",
label: "Work order: Job type",
no_filter: "",
multiselect: false,
autofetch: true,
relevantValues: false,
items: [{ value: "", label: "" }],
},
],
},
],
gcdatagrid: window.gcdatagrid,
viewer: giscloud.ui.map,
});
اعداد مجموع
در مثال ما، بازرسی علائم راهنمایی و رانندگی و تعمیر آنها، می خواستیم بدانیم تعمیر یک تابلو چقدر طول می کشد . ما تصمیم گرفتیم که این عدد را در ماه به عنوان مقدار متوسط برای همه علائم نمایش دهیم. در داده های ویژگی یک عدد month_reported و month_done وجود دارد. تفاوت بین این دو عدد، تعداد ماه های یک علامت را به ما می دهد. در پایان، با استفاده از تمام داده های ویژگی، عدد میانگین را می شماریم.
var monthDiff,
monthDiffSum = 0,
counter = 0,
monthDone,
monthReported;
features.map(function (val, num) {
if (val.data.month_done && val.data.month_reported) {
monthDone = parseInt(val.data.month_done);
monthReported = parseInt(val.data.month_reported);
monthDiff =
monthDone - monthReported > 0
? monthDone - monthReported
: monthDone + 12 - monthReported;
monthDiffSum = monthDiffSum + monthDiff;
counter = counter + 1;
}
});
$("#dashboard-right-content-panel-2 .loader").remove();
$("#dashboard-right-content-panel-2").append(
"<div><p> " +
(monthDiffSum / counter).toFixed(2) +
"</p></div>",
);
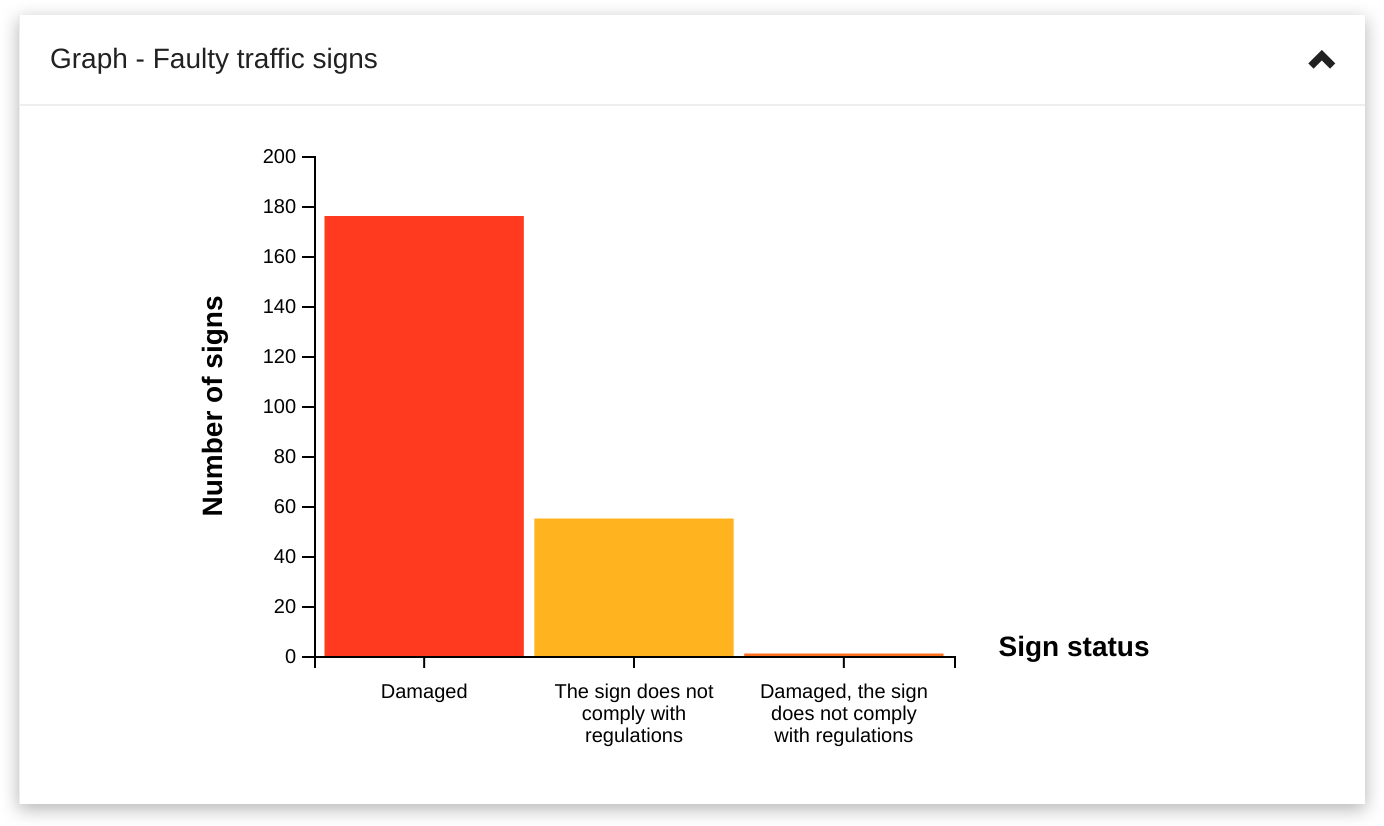
نمودارها
برای نمودارها از D3.js استفاده می کنیم. در آخرین پست وبلاگ توسعهدهنده خود، درباره ادغام GIS Cloud و D3.js و نحوه ایجاد نمودارهای متحرک با ترکیب دو API صحبت کردیم. نمونه نمودارهای ما در https://graphs.giscloud.com/ موجود است . اکنون میخواهیم به شما نشان دهیم که چقدر آسان است که همه سبکهای لایه را در یک شیء قرار دهید و سپس از آن شی برای نقاشی نمودارهای D3.js استفاده کنید.
var groupStyle = {};
giscloud.ui.map.layersLoading.done(function (layers) {
layers.map(function (layer) {
if (layer.styles) {
layer.styles.map(function (style) {
if (!style.label) {
return;
}
groupStyle[style.label] = style;
});
}
});
});
در برنامه ویرایشگر می توانید رنگ لایه را با استفاده از انتخابگر رنگ و نوشتن مقدار HEX تغییر دهید. در نتیجه، ما یک نمودار غنی از رنگ داریم که به راحتی قابل درک است.
جدول
برای پر کردن جدول سفارشی با داده، باید تمام ویژگی ها را بر اساس شناسه لایه مرور کنیم و سپس ویژگی های ویژگی را در ستون های جدول اضافه کنیم. از آنجایی که این جدول با علائم راهنمایی و رانندگی معیوب پر می شود، ما نمی خواهیم وضعیت علامت خوب داشته باشیم.
giscloud.features
.byLayer(config.signLayerId)
.done(function (features) {
features.map(function (val) {
if (
val.data.sign_status &&
val.data.sign_status !== "Good"
) {
$("#dashboard-accordion-two-collapse tr")
.last()
.data("feature", val)
.click(tableSelect)
.append(
"<td>" + val.data.sign_code ||
"" + "</td>",
"<td>" + val.data.sign_position ||
"" + "</td>",
"<td>" + val.data.sign_status ||
"" + "</td>",
);
}
});
});
الگوی جدول در پوشه “views” ذخیره می شود که در آن می توانید فایل های HTML خود را آپلود کنید. بارگیری آن فایل ها را می توان در فایل app.json یا در JS انجام داد، مانند روش بارگیری JQuery .
راهنما
با استفاده از همان شی groupStyle از مثال نمودار، می توان افسانه ای با آیکون هایی در رنگ های لایه ایجاد کرد.
این به کاربران کمک می کند تا داده ها را بهتر درک و تجزیه و تحلیل کنند.
افکار نهایی
در این پست وبلاگ، ما به شما نشان دادیم که چگونه می توانید پورتال نقشه خود را سفارشی کنید و یک داشبورد نقشه غنی از ویژگی بسازید که برنامه ریزی فضایی بهتری را امکان پذیر می کند . با استفاده از Map Portal می توانید هر عنصری را توسعه دهید و محصول خود را ایجاد کنید. نمونه داشبورد سفارشی ما را در اینجا پیدا کنید . همچنین، در صورت داشتن هرگونه سوال، نظر یا ایده ای برای نمونه توسعه جدید ، دریغ نکنید با ما تماس بگیرید . و اگر برای توسعه نیاز به کمک دارید، به صفحه خدمات جدید ما نگاهی بیندازید .